PHPカンファレンス関西2018で登壇してきました
フロントエンドエンジニアが伝えたい最近の事情 という内容で発表しました
スライドはこちらです
内容
普段 JavaScript を書いていない PHP エンジニア向けに最近の流れの速いフロントエンドについて全体像をさらっと紹介する発表をしました。
三段立てで
1. ES2015 で大幅に JavaScript の罠が減った
2. SPA, SSR, BFF といったフロントエンドのトレンドの説明
3. フロントエンドとサーバーサイドのエンジニアがうまく協業するための一つの手段としてSwaggerの紹介
所感
C07 大原壯太さんの「フロントエンドエンジニアが伝えたい最近の事情」は満員御礼となっております!入室はできませんのでご了承ください #phpkansai #phpkansai_c07
— PHPカンファレンス関西 (@phpcon_kansai) July 14, 2018
入室規制が行われるほど集まっていただいたのは初めてだったのですごい緊張したとともに、フロントエンドに注目が集まってるなぁということを強く感じました。
今回の対象は普段 JavaScript をあまり書いていない人向けだったのですが、
会場に来ていただいた方は割と普段から JavaScript を書いている方が多く
苦手意識がなかった方が多かったので既知なことも多くあまり参考にならなかったかと思いましたが、
twitter だと割と参考になったという意見もちらほら見れたのでよかったです。
あと、30分の枠だったのですが20分くらいで終わってしまったので、質問していただいた webpack の Code Splitting についてパフォーマンス周りの話しをもっと詳しく話せばよかったなというのが反省点です。
エンジニア向けメモの管理方法
最近、仕事やプライベートで取るメモに何を使うか考えていて、とりあえずこの方法で1ヶ月くらい運用して問題なかったのでまとめました。
TL;DR
Github の private リポジトリで管理すると良さそう
メモ機能に求めるもの
自分がメモ機能に求めるものはこんな感じ
設定方法
設定方法は簡単で普段から Github 使っている人なら問題なくできると思います。
(の中は自分が設定した内容。 )
- Github で private リポジトリを作成する -
memo リポジトリ作成 - ローカルに clone する -
~/workspace/ に git clone - shell の自作関数を作成(後述)
- memo ディレクトリ内に好きなようにメモを書く
Pros/Cons
Pros
Cons
- Github の private リポジトリを作るためには課金が必要($7/month)
- 毎回 memo ディレクトリを開くのがめんどくさい
- 毎回 push や pull を実行しないといけないのがめんどくさい
- Github が落ちていると同期できない
Cons の解決
Github の private リポジトリを作るためには課金が必要
自分の場合はもともと private リポジトリを使えるように課金をしていたので問題なかったです。
memo のためだけに契約するとなると高い気がしますが、private リポジトリ作れると個人の開発が捗るので作ってみてもいいかもしれません。
ちなみに BitBucket なら無料で private のリポジトリが作成可能なのでそっちで管理しても良いと思います。
毎回 memo ディレクトリを開くのがめんどくさい
zsh で自作関数を作って memo と入力すると memo ディレクトリを VSCode で開くようにしました。
下のコードを ~/.functions などに書いて、$ source ~/.functions を実行すると $ memo で memo ディレクトリを VSCode で開けるようになります。
( Editor やディレクトリは適宜修正してください。)
function memo() { open -a Visual\ Studio\ Code ~/workspace/memo; }
毎回 push や pull を実行しないといけないのがめんどくさい
これも上で作った memo 関数を拡張してmemoディレクトリを開く前に git pull してくるようにしました。
function memo() { echo 'pulling latest...' cd ~/workspace/memo git pull origin master cd - open -a Visual\ Studio\ Code ~/workspace/memo; }
ただ push についてはまだ対応してません。
VSCode で特定のプロジェクト閉じるたびに commit して push させるとかできるのかな。。
Github が落ちていると同期できない
1年に1回くらいの頻度で Github が落ちる印象がありますが、この問題は他のサービス使っていても同様ですし、ローカルで編集はできるのでまだましかなと思っています
Cons 改訂版
上記の対応を入れると結果的にマイナスになるのはこれくらいでしょうか。 - Github が落ちていると同期できない(ローカルでの編集は可能) - 毎回 push を実行しないといけないのがめんどくさい
まとめ
もしメモの管理方法で悩んでたり興味がある方は使ってみてください。
ReactNative "No bundle url present" の解決法
短いですが、開発中に何度もぶつかったのでログとして残しておく。
ReactNative で、react-native run-ios の実行時に No bundle url present というエラーが出た時の解消法
rm -rf ios/build を実行して react-native run ios を再実行
流行りの UI プレースホルダーを HTML と CSS で作る方法
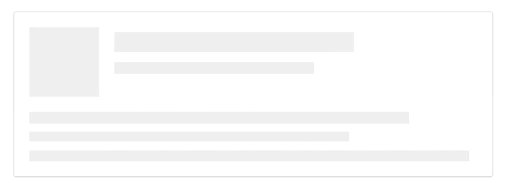
最近は facebook や instagram などを中心に多くのアプリでも見るようになってきた、読み込み時に表示される UIプレースホルダー。(スケルトンデザインとも言うよう)
ページ読み込み時のユーザーの体感速度を高めるための一つとして有効な手段です。 そんな UI プレースホルダーを HTML と CSS のみで作成しました。
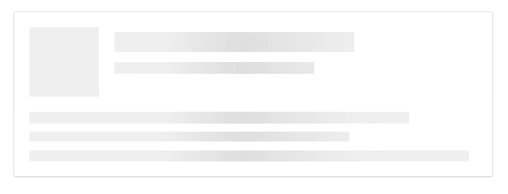
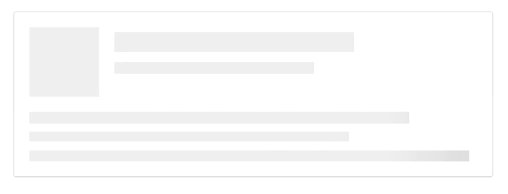
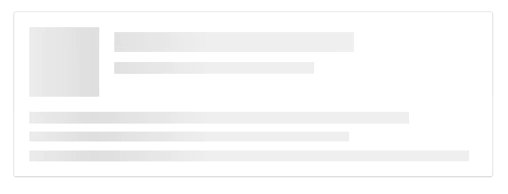
最終的にはこれを作ります

コードは github で確認できます。
GitHub - sottar/ui-placeholder: UI Placeholder demo
STEP1
まずは UIプレースホルダー を作成するための箱を作ります

HTML
<div class="placeholder-wrapper"> <div class="placeholder-item"> </div> </div>
CSS
.placeholder-item { background: #fff; border: 1px solid; border-color: #e5e6e9 #dfe0e4 #d0d1d5; border-radius: 3px; padding: 15px; margin: 0 auto; max-width: 480px; min-height: 156px; box-sizing: border-box; }
ui-placeholder/step1 at master · sottar/ui-placeholder · GitHub
STEP2
css の background で animation させる背景を設定します。 css3 のグラデーションを使い濃淡をつけます。

HTML
<div class="placeholder-wrapper"> <div class="placeholder-item"> <div class="animated-background"> </div> </div> </div>
CSS
... .animated-background { background: #f6f7f8; background: linear-gradient(to right, #eee 8%, #ddd 18%, #eee 33%); background-size: 800px 104px; height: 135px; position: relative; }
ui-placeholder/step2 at master · sottar/ui-placeholder · GitHub
STEP3
STEP2 で設定した背景を animation を使って動かします。

CSS
... .animated-background { animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: infinite; animation-name: placeHolderAnimation; animation-timing-function: linear; background: #f6f7f8; background: linear-gradient(to right, #eee 8%, #ddd 18%, #eee 33%); background-size: 800px 104px; height: 135px; position: relative; } @keyframes placeHolderAnimation{ 0% { background-position: -400px 0 } 100% { background-position: 400px 0 } }
animation の細かい設定方法は以下で確認してください。
CSS の @keyframe, animation 属性の使い方 - ログおきば
ui-placeholder/step3 at master · sottar/ui-placeholder · GitHub
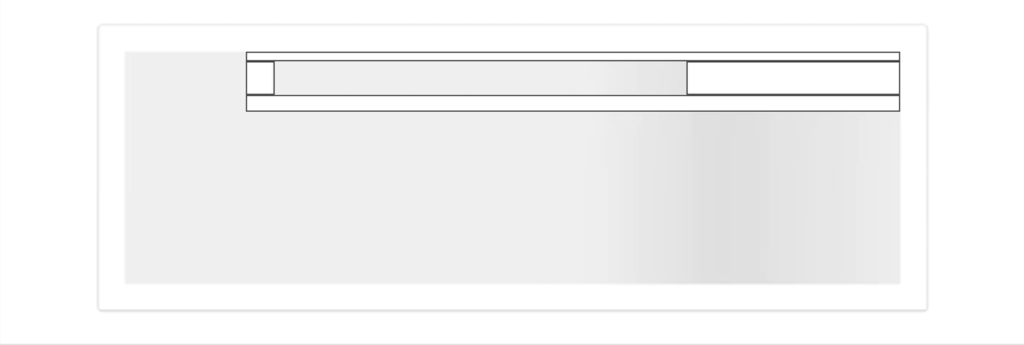
STEP4
コンポーネントではない部分(アニメーションさせたくない部分)を隠していくように div を配置していきます。
下の画像の黒い枠で囲まれているところに背景の白い div を配置していくイメージです。

HTML
<div class="placeholder-wrapper"> <div class="placeholder-item"> <div class="animated-background"> <div class="background-masker head-top"></div> <div class="background-masker head-left"></div> <div class="background-masker head-right"></div> <div class="background-masker head-bottom"></div> </div> </div> </div>
CSS
... .background-masker { background: #fff; position: absolute; } .background-masker.head-top, .background-masker.head-bottom { top: 0; left: 70px; right: 0; height: 5px; } .background-masker.head-bottom { top: 25px; height: 10px; } .background-masker.head-left, .background-masker.head-right { top: 5px; left: 70px; height: 20px; width: 15px; } .background-masker.head-right { left: 325px; width: 123px; }
ui-placeholder/step4 at master · sottar/ui-placeholder · GitHub
最終STEP
後はひたすら div の位置を調整しながら目的の形を作っていきます。

HTML
<div class="placeholder-wrapper"> <div class="placeholder-item"> <div class="animated-background"> <div class="background-masker head-top"></div> <div class="background-masker head-left"></div> <div class="background-masker head-right"></div> <div class="background-masker head-bottom"></div> <div class="background-masker subhead-left"></div> <div class="background-masker subhead-right"></div> <div class="background-masker subhead-bottom"></div> <div class="background-masker content-top"></div> <div class="background-masker content-first-end"></div> <div class="background-masker content-second-line"></div> <div class="background-masker content-second-end"></div> <div class="background-masker content-third-line"></div> <div class="background-masker content-third-end"></div> </div> </div> </div>
CSS
... .background-masker.content-top, .background-masker.content-first-end, .background-masker.content-second-line, .background-masker.content-third-line, .background-masker.content-second-end, .background-masker.content-third-end { top: 70px; left: 0; right: 0; height: 15px; } .background-masker.content-first-end { top: 85px; left: 380px; height: 12px; } .background-masker.content-second-line { top: 97px; height: 8px; } .background-masker.content-second-end { top: 105px; left: 320px; height: 10px; } .background-masker.content-third-line { top: 115px; height: 9px; } .background-masker.content-third-end { top: 124px; left: 440px; height: 11px; }
その他
作り終わった後にアニメーションする部分の高さなどを変えたりしようとすると、一つ一つの div の位置を変更しないといけないので、とてもめんどくさいです。
まずは sketch や photoshop などでデザインカンプをつくって高さなどを決めてから実装に入ったほうが賢明です。
各 STEP ごとのコードは github で確認できます。
いい感じに画像をリサイズしてくれる React Component を作ってみた
こんな感じで画像の縦横比を変えずに指定したサイズにリサイズする React Component を作りました。
| 横長画像の場合 | 縦長画像の場合 |
|---|---|
 |
 |
画像の長辺を枠に合わせ縦横比を変えずに画像全体が枠内に収まるようにリサイズするものです。
画像の縦横比を保ったままのリサイズは object-fit や backgound-size でも可能ですが、
IE で対応してなかったり背景画像でしか使用できないので自作しました
github の README にもありますが、使い方は簡単で画像のパスと width, height を指定するだけでリサイズ済みの画像を返してくれます。
また、画像取得できなかった場合(404を想定)用の画像パス noImageSrc や、画像に当てる CSS などを props で指定できるようにしてます。
プロダクトでも使用していて、いい感じで動いてくれてます。
よかったら使ってみてください。 要望とかバグとかいつでもお待ちしております。
npm の module も初めて公開しました。 このページを参考に思っていたよりも簡単に公開できました。
CSS の @keyframe, animation 属性の使い方
@keyframe を使ってCSSだけで背景画像を作成しました
animation と @keyframe を使用するとCSSで簡単にアニメーションが実装できます。
このサイトを作成する際に animation と @keyframe を使用したのでその使い方を紹介します。
Elastic | A collection of background image created by CSS only
@keyframeとは
詳しくはこちらに書かれていますが、簡単に説明すると CSS animation の流れの中間地点を制御することができます。
モダンブラウザには全て対応しており、IEも10以降には対応しています。
Can I use... Support tables for HTML5, CSS3, etc
使いかた例
.css { animation: spin 10s linear infinite; } @keyframes spin { 0% { wigth: 50px; transform: rotate(0deg); } 50% { wigth: 100px; transform: rotate(120deg); } 100% { wigth: 200px; transform: rotate(360deg); } }
css のanimation属性で指定したアニメーション名と@keyframesの識別子を合致させて使用します(上の例だとspin)
10s かけて 0% から 100% まで 識別子spin がアニメーションします。
オプション一覧
animation属性には以下のオプションをつけられます。
※()内はデフォルトの値
animation-name 必須(none)
アニメーション名を指定する
animation-duration 必須(0)
アニメーション一回分の時間の長さを指定する
animation-timing-function(ease)
アニメーションのタイミング・進行割合を指定する
animation-delay(0)
アニメーションがいつ始まるかを指定する
animation-iteration-count(1)
アニメーションの繰り返し回数を指定する
infiniteを指定すると無限に再生を繰り返す
animation-direction(normal)
アニメーションを交互に反転再生させるかどうかを指定する
animation-play-state(running)
アニメーションを一時停止したり、再開したりさせる
マウスオーバー時に動きを止めたい時に使用できます
animation-fill-mode(none)
アニメーションの実行前や実行後にどのようなスタイルを適用するかを設定する
これらのオプションと @keyframes 内のパーセントの値を駆使することで複雑なアニメーションも比較的簡単に実装できます。
例
animation: spin 10s linear infinite;
この例だと
animation-name が spin
animation-duration が 10秒
animation-timing-function が linear
animation-iteration-count が infinite
それ以外がデフォルトの値になっています
背景画像に@keyframe, animationを使用するサンプルサイトを作成したので実際に動きを確認してみてください。
CSSだけでインタラクティブなボタンを作る
HTMLとCSSだけで作成したインタラクティブなボタンをまとめたサイトを作成しました。
HTMLとCSSのみで作れるボタン集 | CSS Buttons

個人的に使いやすいと思ったものや面白いものをまとめています。 デザインやアニメーションは全てCSSのみで実装しているものです。
IEは10以降に対応しています。
使い方
使いたいボタンをクリックするとそのボタンのコードが表示されます。
表示されたコードをコピペするだけで使えるようになってます。
以下のスタイルをベースとして設定してあります。ボタンのサイズや色のなどは各自で変更をお願いします。
.button { display: block; width: 200px; height: 40px; text-align: center; text-decoration: none; line-height: 40px; } .button::before, .button::after { position: absolute; z-index: -1; display: block; content: ''; } .button, .button::before, .button::after { -webkit-transition: all 0.3s; transition: all 0.3s; }